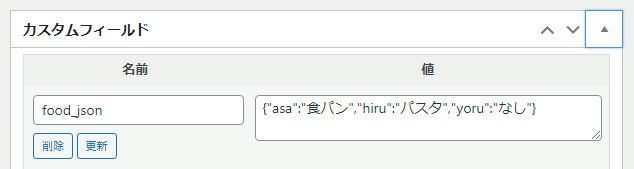
データを持たせたいけども、大人の事情でDBにデータをおけませんでした。そこで、記事それぞれにデータを持たせることになり、入れる先に決まったのがカスタムフィールドです。
しかし、WordPressのAPIによる自動投稿は、カスタムフィールドを含みません。デフォルトでは、Pythonでカスタムフィールドに値を設定できないです。以前に書いた記事を見ると分かります。
しかし、諦めずにREST APIでカスタムフィールドを操作する方法はないかと思って探したら、ありました。
WordPressのAPIでカスタムフィールドの値を操作する方法
まず、WordPressのfunction.phpに下のコードを追加します。
function.phpに追加
add_action( 'rest_api_init', 'create_api_posts_meta_field' );
function create_api_posts_meta_field()
{
register_rest_field(
'post',
'user-fields',
array(
'get_callback' => 'get_post_meta_for_api',
'schema' => null,
)
);
}
function get_post_meta_for_api( $object )
{
$post_id = $object['id'];
return get_post_meta( $post_id );
}
次は、記事を追加するPythonのソースコードです。
先ほどfunciton.phpに追加したソースコードの”user-fields”をkeyにしてデータを入れると、WordPressの記事のカスタムフィールドに値が設定されます。
import requests
MY_URL: str = "https://********.com"
MY_USER: str = "***"
MY_APP_PASSWORD: str = "**** **** **** **** **** ****"
credentials = MY_USER + ':' + MY_APP_PASSWORD
token = base64.b64encode(credentials.encode())
headers = {'Authorization': 'Basic ' + token.decode('utf-8')}
post = {
'title': title,
'status': 'publish', # 公開
'content': content,
'user-fields': meta_json # JSON形式のデータ
}
res = requests.post(f"{MY_URL}/wp-json/wp/v2/posts/", headers=headers, json=post)
if res.ok:
pass
出典 Nate Finch
カスタムフィールドにデータを持たせるメリット
WEBサイトのABテストを気軽に行えるになりました。Pythonを使って更新するとはいえ、1000ページ以上もあるサイトのデザインを変更するには、1時間は掛かります。
それが、記事本文からデータを分離して、記事本文部分にはショートコードでカスタムフィールドのデータを呼び出すだけにすると、デザインの変更はショートコードの実装を変更するだけで済みます。つまり、function.phpの差し替えだけで済みます。
もう少し詳しく説明すると、記事本文には、”[display-items]”というショートコードだけを入れます。この”[display-items]”は、カスタムフィールドのデータを参照し、表示するものです。
“[display-items]”は、商品の一覧をHTMLにして返す、PHPのプログラムを呼び出すものです。PHPプログラムがレイアウトを決定します。そして、各ページ共通のものです。それが書かれているのがfunciton.phpになります。
そのため、記事本文を変更せず、funciton.phpを差し替えるだけで、瞬時にABテストが開始できます。